コンポーネント共有サイトのBitがヤバすぎる
📅 December 13, 2020
•⏱️5 min read
どうも、Bitが凄すぎて語彙力を失ったおじさんです。
居ても立っても居られず、まだ、軽くチュートリアルやったばかりなのですが、The shared component cloud · Bitの紹介をさせて下さい。 これ、めちゃくちゃ凄いです。
全フロントエンドエンジニアに使って欲しい。 まだ、調査不足なので、間違い等あったら、まさかりお願いします。
Bitとは
コンポーネントの共有サイトです。 コンポーネントのgithubというとイメージしやすいかと思います。githubがプロジェクト単位なのに対して、Bitはコンポーネント単位で再利用可能なパッケージとして、公開・共有できます。
もちろんgithubと同じように、private・publickを選べます。
公開・共有できるコンポーネントは、React、Vue、Angular、Mocha、Jestなどの主要なフレームワークだそうです。
もっと詳しく知りたいって方は、公式をご確認下さい。
React、Vue、Angular、Mocha、Jestなどの主要なフレームワーク
Bit使うと何が幸せになるの?
1. 何度も同じようなコンポーネントを作らなくて済む
そのまんまですが、Bit使うと、あるプロジェクトで使ったコンポーネントを別のプロジェクトでも使用できます。 bit cliを使って bit import (gitでいうとgit pull)してbit.devクラウドにホスティングされているコンポーネントを使用したいプロジェクトに持ってこれます。
2. コンポーネント単位でのインポートができる
ReactやVueなど使っていると、素でゴリゴリコンポーネント作っていくよりも、Material-uiなんかのデザインフレームを使っていくことが多いかと。
ただ、デザインフレームをインストールしても、使うコンポーネントってごくわずかですよね?
Bitだとmaterial-uiのボタンのコンポーネントだけほしいとか、react-bootstrapのヘッダーだけ欲しいとか、コンポーネント単位での取り込みが可能です。
凄い。
3. 有志が作ったいい感じのコンポーネントを使える
npmのパッケージなんかでコンポーネント単位でもライブラリがありますが、なかなか探しづらい。 ソースコードだけじゃ、見た目がわからないので。
ただ、Bitはコンポーネントの共有に特化してるので、見た目もわかるし、playgroundが付いてるので、挙動もすぐに確認できる。
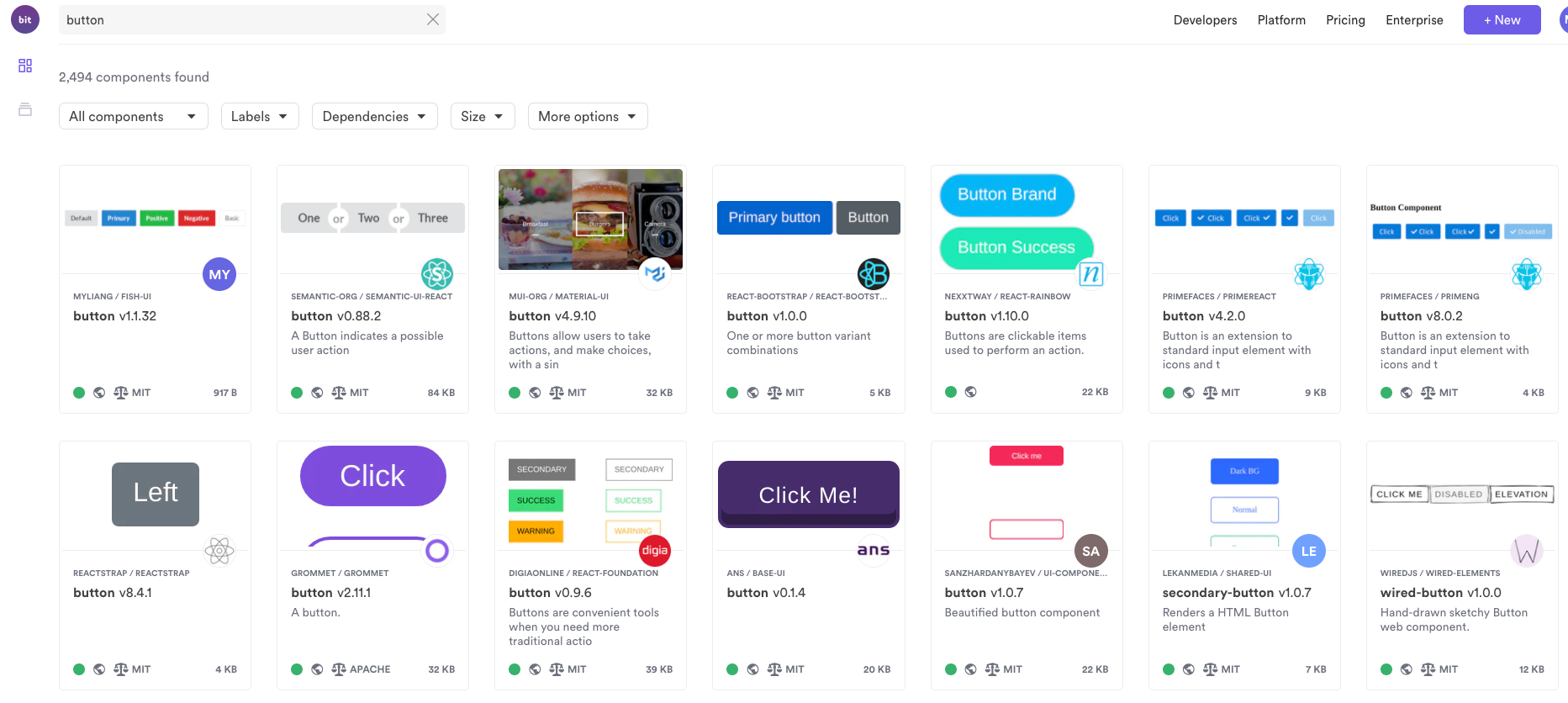
ちなみに「button」で検索するとこんな感じです。

npmでいい感じのパッケージ探すより、断然効率が良さそう。
ということで、何はともあれ使ってみよう
Tutorialもかなり充実してます。 React・Vue・Angular・Nodejsのチュートリアルがありますが、私はReact大好き民なので、Reactのチュートリアルをやってみました。
説明がかなり詳しいので、github使ったことある人は、ほとんどつまらないと思います。 (push がexport pullがimportに変わったくらいです。)
やってみた詳細は、割愛しますが、実際に試したい方はこちらを。
気になること
まだ、ざっとチュートリアルやって、ドキュメントさらっと読んだだけなので、以下のことは後々調べようと思います
- Nextとかフレームワーク使ってても大丈夫?
- スタイリングのフレームワーク使ってても大丈夫?(styled-componentとかEmotionとか)
- コンポーネントごとにnode_modulesできるけど、コンポーネント増えたら死なない?
- コンポーネントごとに依存するReactのバージョンとかバラバラだったらどうなるの?
他にも実務で使う上で、色々気になる点はあるので、当分個人で遊び程度に使って、いい感じであれば来年あたりお仕事で使ってみようと思います。
ざっとググったところ、日本語の情報がほとんどないので、強強エンジニアの方は一度使って、粗探しして欲しいです。
ということで、Bitが来年あたり日本でも普及して、フロントエンド開発が超絶楽になりますように。
ほいじゃーまたー。
