contentfulのwebhookを使いこなす
📅 October 20, 2020
•⏱️2 min read
今日もブログネタです。ちょっと前の、ブログ更新をtweetする | masayukiBlog でブログを更新したら、自動でtweetしてくれるようにはなったのですが、毎回投稿した記事に関わらず、ブログのトップのリンクをツイートするだけなので、非常に残念な感じになってしまっておりました。
こんな感じ↓

うん。非常に残念。 そこで、今回は、contentfulのwebhookで、ブログ記事のタイトルとslug(url部分)も一緒に、投げるように設定します。
デフォルトでほとんど必要な情報を取得できる
詳しくは公式サイトを見てほしいのですが、デフォルトのままで、content modelで作成したすべてのパラメーターを投げてくれているようです。
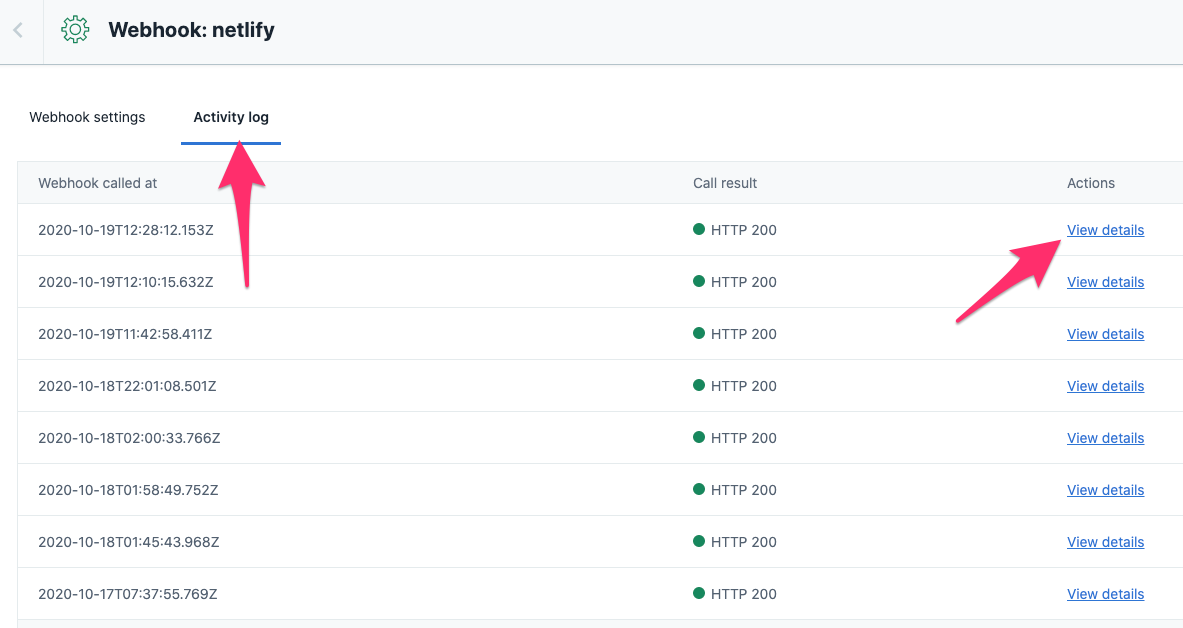
netlifyなんかの設定が済んでいるのであれば、webhookの設定画面から過去に投げた、パラメーターは確認できます。

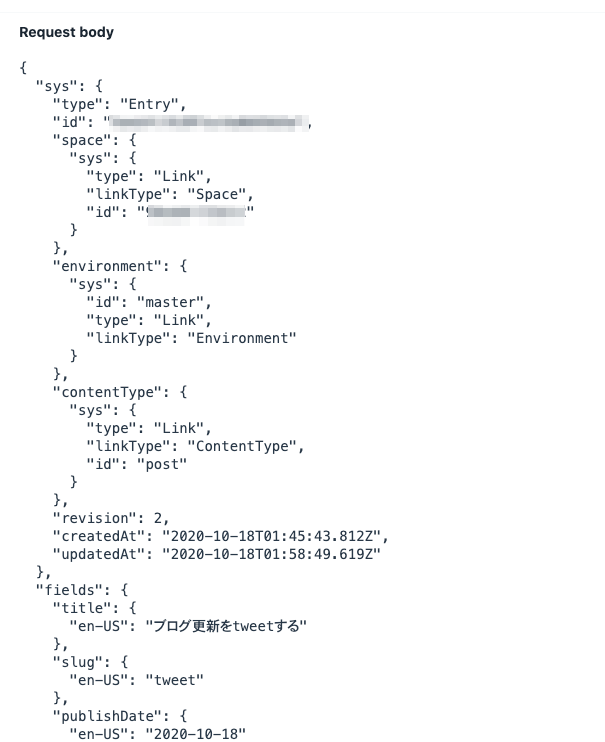
ブログ更新をtweetする | masayukiBlogの時の記事であれば、bodyはこんな感じになってました。

このままでも特に、問題ないのですが、せっかくなので、必要なものだけ抽出してbodyに含めるようにします。
カスタマイズペイロードを使う
{
"fields": {
"title": {
"en-US": "ブログ更新をtweetする"
},
"slug": {
"en-US": "tweet"
},
・・・省略
}ブログタイトル・ブログのslugだけ、投げたい場合は、
{
"title": "{ /payload/fields/title/en-US }",
"slug": "{ /payload/fields/slug/en-US }"
}というふうにすれば、titleというキーでタイトルを、slugというキーでslugを投げれるようです。
そのまんまですね。
例のごとくの記事を書いてる時は、動作確認はまだ済んでないので。 また、追記しまーす。
ちなみに、netlifyがビルドを完了するよりも前に、tweetしてしまうので、直後はNot Foundになってしまうという決定的な欠陥はまだ改善されておりません。
awsのステップファンクションとか使ったら良いのだろうけど、api gateway間にいるので、どうしたらいいんだろう・・・。 また、改善できたら、記事にしまーす
それでは、またー。