Wordpressより19倍高速なghostの紹介
📅 December 05, 2020
•⏱️6 min read
こんにちは、JAMStack大好きおじさんです。
この記事は、Fusic Advent Calendar 2020 - Qiitaの6日目の記事です。
昨日は、@gorogoroyasuのAWS Lambdaがコンテナイメージをサポートしたので、Detectron2 を使って画像認識(Object Detection)を行うAPI を作る でした。 まだ、読まれてない方はぜひ!!!
今日は、前から気になっていたghostの紹介をしてみたいと思います。 (最近までエディターのバグで日本語入力がまともに出来ませんでした。11/24のアップデートで、日本語入力のバグが解消されたようです。Release 3.38.3 · TryGhost/Ghost )
ghostとは?
CMS(コンテンツ・マネージメント・システム)です。 CMSだとWordPressなんかが有名だと思いますが、それのもっともっと凄いやつです。(語彙力・・・。)
2013年頃に、WordPressの中心的なコミッターだったJohn O'Nolanさんが、「WordPressつれーわー」ってなって、作ったそうです。
Ghostのいいところ
その1 ヘッドレスCMS
いや。ContentfulとかmicroCMSとかあるし、今さらCMSかよって声が聞こえて来そうですが、GhostはなんとヘッドレスCMS単体でも使えるのです!!!!! (デフォルトで、フロント部分もついてきますが)
そして、このヘッドレスCMSが結構いい感じ。
スマホ対応
contentfulなんかが、ヘッドレスCMSだとよく使われるかと思いますが、レスポンシブ出ないので、スマホから記事書こうとするとかなり辛い。というか、書けない。 microCMSだとスマホにも対応してるのですが、無料版だと色々制限が多い。
Ghostで自前のヘッドレスCMS建てると、スマホからでもブログ下記たいぜ!!!って方はかなり幸せになれると思います。
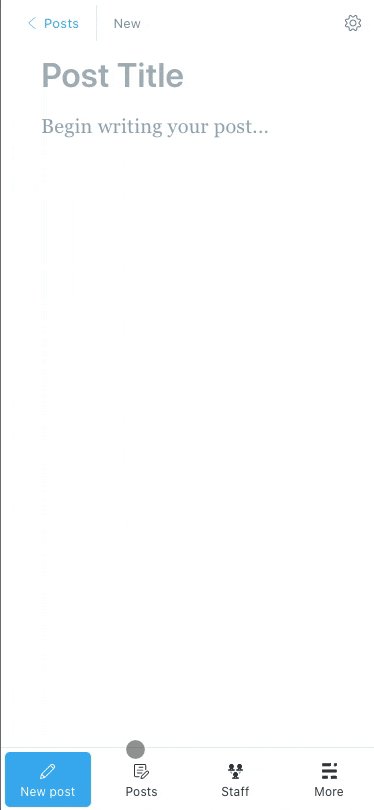
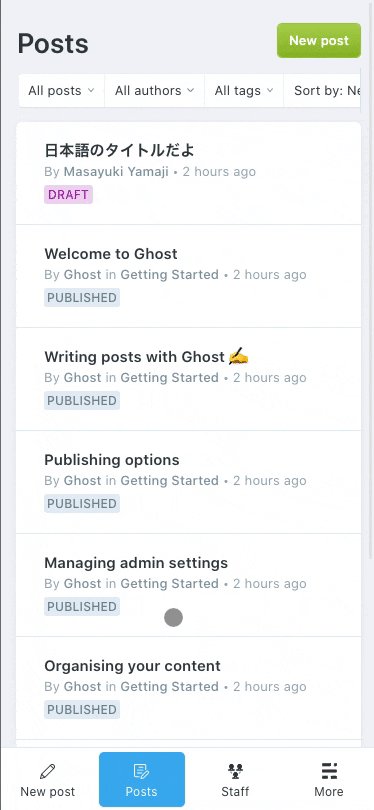
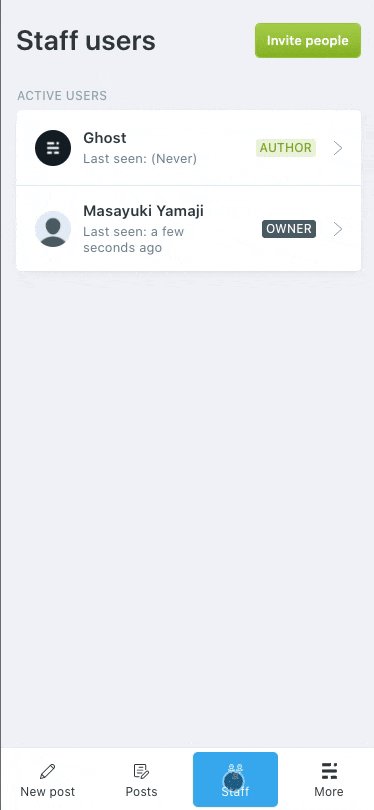
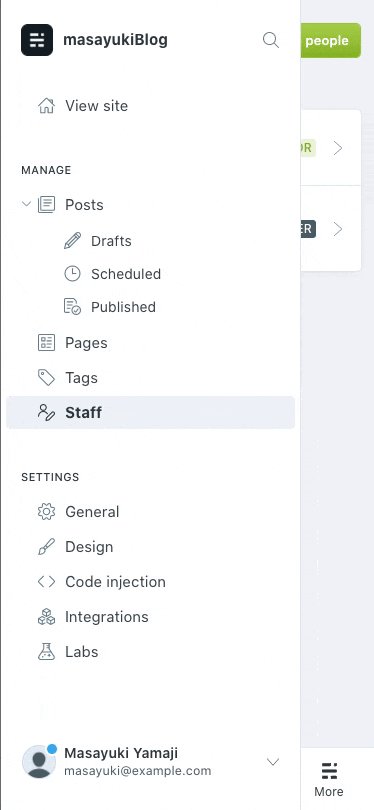
ちなみに、スマホの管理画面はこんな感じです。

速い
通常のCMS(ヘッドレスでない)として使ってもそれなりに高速らしい。 ghostの公式ページによるとWordpressより最大1900%速いらしいです。。。ちょっと、凄すぎて、逆に頭悪そうな数字ですね。 数字の意味としては、WordPressが1つのレスポンスを返す間に、ghostだと19のレスポンスを返せるそうです。恐るべし。
Ghost: The simple, powerful WordPress alternative
マークダウンで書ける
はい。皆大好きマークダウンで書けます。
もっとGhostの凄さを知りたいって方は、公式のこちらのページをご覧下さい。 Introduction to Ghost - Built for professional publishers
実際にローカルにGhostを建てみよう
といって、やることはほとんど有りません。
npm install ghost-cli -g
ghost install local以上。 グローバルにghost-cliをインストールして、ローカル用にghostをインストールするだけです。ghostをインストールする際には、空のディレクトリである必要があるので、適当に空のディレクトリを作って下さい。
インスールが完了すると http://localhost:2368/ でghostが起動するので、ブラウザから確認んしてみましょう。
サイト名とか、ユーザー名とか聞かれるので、適当に入力して。サイトを表示すると。 良さげなブログ・サイトが作られてますね。

ヘッドレスCMSとして使う
このままだと、ただのJS製CMSなので、apiを叩いて記事の取得を行なってみましょう。
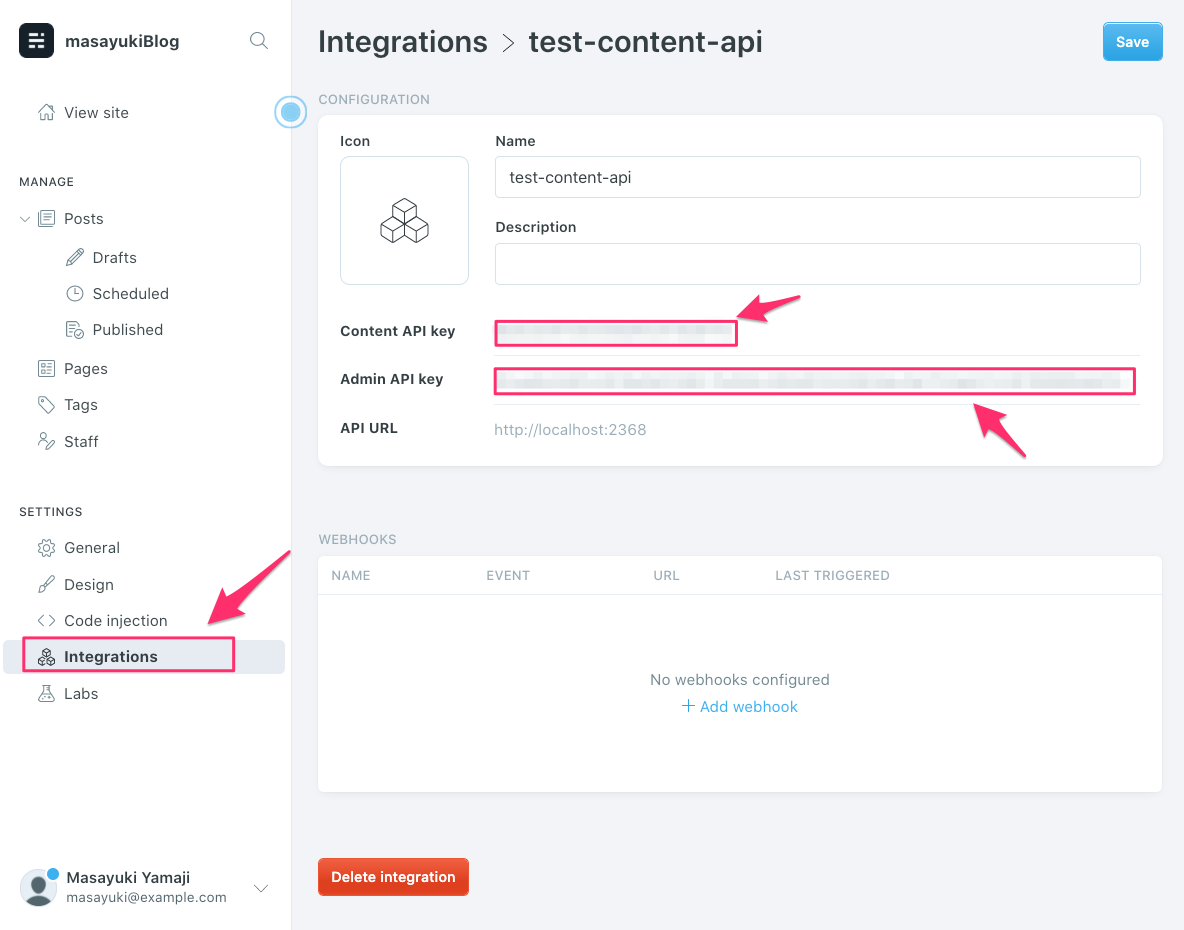
管理画面の「integrations」から、apiを叩くための、admin API keyを発行します。
http://localhost:2368/ghost/#/settings/integrations
適当なインテグレーションの名前をつけて、ここでは、「test-content-api」としてます。 admin API keyが必要になるので、コピっといて下さい。

まずは、試しにcurlで叩いてみます。
curl "http://localhost:2368//ghost/api/v3/content/posts/?key={ここに先程コピペしたcontent api keyを入力}"ずらずらーっと、JSONが返ってきたかと思います。 curlで叩いてもいいのですが、公式が、クライアント用のライブラリを用意してくれてるので、そちも使ってみましょう。
npm init -y
npm install @tryghost/content-api
touch getContent.js// getContent.js
const GhostAdminAPI = require('@tryghost/admin-api');
const api = new GhostAdminAPI({
url: 'http://localhost:2368',
key: ${先程コピーしたadmin api key},
version: "v3"
});
(async () => {
const page = await api.posts.browse();
console.log(page);
})();node getContent.jsこちらも、ずらっと記事の一覧が返ってくるかと思います。ghostがしっかりヘッドレスCMSとして働いてくれてますね。
モダンなフレームワークと連携する
クライアント用のAPIライブラリが提供されているので、Nextjsを始めとするモダンなフレームワーク達との連携も簡単です。 公式サイトでは、
- Next.js
- Gatsby
- Hexo
- Nuxt.js
- VuePress
- Gridsom
- Eleventy
での使用方法が解説されています。
まとめ
いかがだったでしょうか。まだ、ブログ書いてないぜ。ブログ・サイトすらないぜって方は、ghostを使ってみてはいかがでしょうか?
もしくは、既にJAMStack構成でブログサイトを構築されている方は、ヘッドレスCMSの部分だけ、ghostCMSに変えてみてはいかがでしょうか?
JAMStack構成だと、ホスティング先だけ変えるとか、フロントエンドだけ変えるとか、ヘッドレスCMSだけ変える(記事のお引越し大変だけど)といた部分的な改造ができて楽しいですね。
このブログも気が向いたらContentfulから、自前のヘッドレスghostに切り替えて見ようと思います。
最後まで読んでいただき、ありがとうございました!!
明日は、@kozo の記事です。皆様お楽しみにー。
